Retour sur notre article concernant le maquettage d’interface utilisateur paru dans le magazine DeviceMed !
Destiné à sécuriser le processus de conception d’un dispositif médical, le maquettage de son interface utilisateur a de nombreuses vertus. UseConcept nous en présente le détail dans cet article en prenant l’exemple concret d’un projet de DM d’analyse des stades du sommeil d’un patient.
La phase de définition et de conception de l’interface utilisateur est une étape cruciale du processus de conception d’un dispositif médical et de son d’aptitude à l’utilisation. La référence en la matière est la norme EN 62366-1:2015.
Le maquettage de l’interface utilisateur présente plusieurs avantages. Il permet d’abord de sécuriser le processus de conception. Mais c’est aussi l’occasion de prendre en compte, au plus tôt dans le projet, les risques liés à l’utilisation, ainsi que les caractéristiques des utilisateurs et des contextes d’utilisation du dispositif.
Rappelons d’abord que l’interface utilisateur (UI, pour User interface) d’un produit concerne l’ensemble de ses éléments permet tant à l’utilisateur de prendre de l’information et d’interagir avec lui. Dans le cas d’un dispositif médical, l’interface utilisateur pourra être composée des éléments du produit mais aussi des ses documents d’accompagnement (notice utilisateur, packaging, etc.).
Pourquoi maquetter l’interface utilisateur ?
Il peut être tentant lors du cycle de conception d’une innovation de “gagner du temps” en passant directement du cahier des charges à la conception “en dur” du produit. Mais le cycle de conception du produit peut être fortement impacté par un manque de définition ou des incompréhensions concernant les éléments fonctionnels et les règles d’interaction définis dans le cahier des charges.

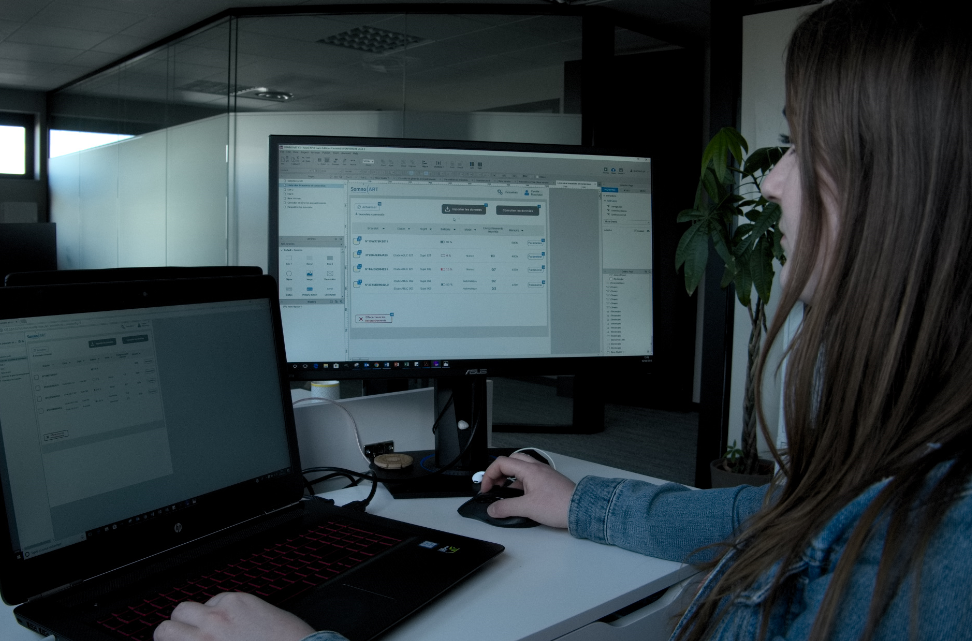
Léa Faucon, ergonome, lors de la conception de la maquette
Sauter l’étape du maquettage de l’interface utilisateur risque, dans les cas les plus critiques, d’augmenter considérablement les délais et les coûts du projet. L’impact peut être considérable sur la motivation des équipes en créant dans le pire des cas des tensions entre les différents intervenants. Il peut, par exemple, être nécessaire de stopper les développements car la technologie choisie ne correspond pas fonctionnellement aux besoins des utilisateurs.
L’une des difficultés majeures résulte des diverses représentations du produit qu’ont les différents acteurs du projet (chef de projet, développeur, chef produit, consultants, etc.) à partir d’un cahier des charges écrit et donc soumis à l’interprétation.
Maquetter l’interface utilisateur permet donc à l’ensemble de l’équipe projet d’interagir et d’itérer autour d’un support à la discussion visuel, facilitant la représentation commune du produit. De plus, le maquettage préalable permet d’obtenir davantage de souplesse afin de prendre en compte les demandes d’évolution de l’interface en fonction des différentes itérations effectuées. Les utilisateurs finaux du dispositif peuvent être inclus au plus tôt dans la conception. Cela permet de maximiser l’utilité, l’utilisabilité (efficacité, efficience et satisfaction) et la gestion des risques d’usage identifiés du dispositif.
5 points clés à prendre en compte
- La maquette de l’interface utilisateur d’un dispositif médical doit intégrer les 5 composantes principales suivantes :
-
les éléments fonctionnels décrits dans le cahier des charges,
-
les caractéristiques du contexte d’utilisation et des utilisateurs finaux, ainsi que leurs besoins,
-
les risques liés à l’utilisation, identifiés en amont,
-
les bonnes pratiques de l’ergonomie concernant les interfaces utilisateurs,
-
la vision du fabricant concernant le produit.
Exemple du dispositif Somno ART
Afin de sécuriser le cycle de conception de la nouvelle version du dispositif, la société PPRS a choisi d’en prototyper les différents éléments.
Concernant spécifiquement le prototypage du logiciel compagnon, UseConcept a réalisé une maquette dynamique. Pour cela, l’équipe est partie des retours à l’utilisation de la première version du produit, des besoins des utilisateurs recueillis à l’aide d’entretiens, et du nouveau cahier des charges. Les premiers wireframes (représentations visuelles de l’interface) ont été produits en intégrant l’architecture globale de l’application et son zoning (emplacement des zones de contenu). Ensuite, de nombreuses phases d’itération avec l’équipe projet ont permis de définir l’ensemble des pages du logiciel et les différentes règles d’inter action, en respectant les contraintes de développement. Ainsi, la maquette du logiciel ressemble à la version finale, que ce soit en termes d’ergonomie et de design graphique, ou en termes de comportements fonctionnels.
Cette version a permis de réaliser une première phase d’évaluation formative sous forme de focus group avec les utilisateurs finaux. Les résultats de cette évaluation ont mis en évidence les points forts et les points faibles de l’interface ainsi que le niveau de qualité des mitigations mises en place afin de maitriser les risques d’usage identifiés. Par exemple, certaines fonctionnalités maitrisaient bien les risques d’usage identifiés, mais elles étaient jugées trop contraignantes par les utilisateurs. Il a donc été nécessaire de modifier la maquette en fonction, afin de garantir un optimum entre la maitrise des risques et la facilité d’utilisation.

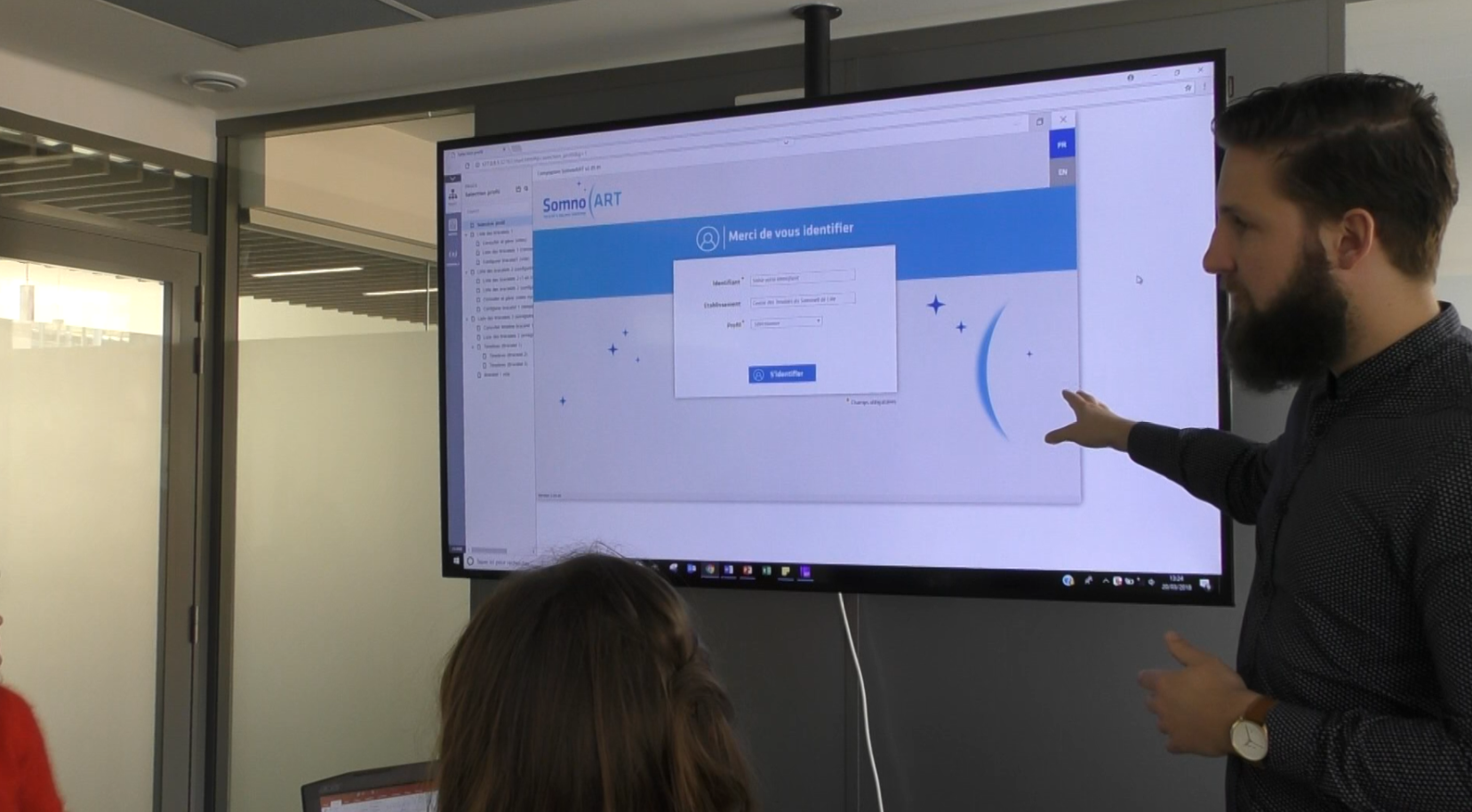
Première évaluation formative sous forme de focus group
Après cette évaluation, UseConcept a pu modifier la maquette avant la mise en développement du logiciel par PPRS.
La réalisation de tests utilisateurs sur le premier prototype fonctionnel du logiciel sera un bon complément à la démarche globale d’aptitude à l’utilisation et de conception centrée utilisateurs.
Baptiste Planat, chef de projet Somno-Art, témoigne :
« le travail avec UseConcept nous a permis d’améliorer la partie design du logiciel compagnon, en apportant les codes esthétiques des logiciels de la grande consommation dans un logiciel médical. Mais surtout, nous avons pu identifier les faiblesses et les risques d’utilisation. Nous avons ainsi prototypé un logiciel qui répond bien mieux aux besoins des utilisateurs de notre solution. »





